HOME
Hier sammle ich webmaster tipps
htaccess
Gegen doppelten content im Suchmaschinenindex
Im Normalfall kann eine Internetseite mit oder auch ohne vorangestelltes "www" aufgerufen werden.
Das kann dazu führen daß auch der Google- oder yahoobot die Seite 2mal indexiert.
Der dann doppelte, gleiche Inhalt wird von den meisten Suchmaschinen nicht so gern gesehen.
Um dieses zu vermeiden kann die Datei htaccess genutzt werden
Dazu wird in eine normale Textdatei folgendes geschrieben:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^haumpetsch.de$ [NC]
RewriteRule ^(.*) http://www.haumpetsch.de/$1 [R=301]
2 mal "haumpetsch" muß natürlich durch den entsprechenden domainnamen ersetzt werden.
Diese Textdatei wird dann unter dem Namen "htaccess" gespeichert und ins Hauptverzeichnis auf dem webserver kopiert.
Hier muß sie mit einem vorangestellten Punkt umbenannt werden in ".htaccess"
fertig
Grundlegende Tags:
< br > Zeilenumbruch
< p > Absatz
< b > Fettschrift
< i > Kursivschrift
< a href="http://www.linkziel.de">linkname< /a > (macht den link im gleichen Fenster auf)
< a href="http://www.linkziel.de" target="_blank">linkname< /a > (macht den link in neuem Fenster auf)
< img src="http://www.haumpetsch.de/bild.jpg" alt="alternativer Namen"> (fügt ein Bild ein)
< img src="http://www.haumpetsch.de/bild.jpg" alt="alternativer Namen" align="right"> (fügt ein Bild rechts des Textes wie die folgende Farbtafel ein)
< br clear="all" > (harter Zeilenumbruch, beendet den Text neben Bildern wieder )
< hr> horizontale Linie

CSS
CSS ist eine einfache Möglichkeit, Webseiten vorzuformatieren, ähnlich wie eine Formatvorlage in der Textverarbeitung.
Die CSS datei ist eine ganz normale Textdatei in welcher Angaben zu:
Hintergrundfarbe, Schriftfarbe, Schriftart, Seitenränder usw.
gemacht werden. Natürlich muß das nach bestimmten Regeln, ähnlich wie bei html Tags, geschrieben werden.
Diese Datei wird dann unter dem Namen "style.css" gespeichert und ins Hauptverzeichnis auf dem webserver kopiert.
Damit diese Formatierungsanweisung von den verschiedenen html dateien auch ausgeführt wird, muß folgender Satz
im Kopfbereich der entsprechenden html dateien stehen.
link rel="stylesheet" type="text/css" href="style.css"
Dadurch bekommen alle Seiten eines webauftrittes ein einheitliches Aussehen (style).
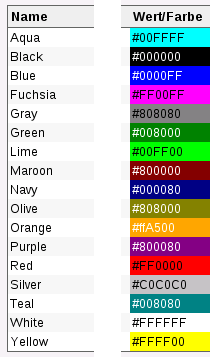
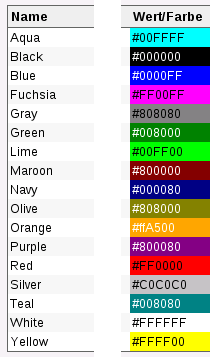
Jetzt folgt der Versuch meine hier verwendete css datei zu erklären: In css dateien können zur Vereinfachung die rechts aufgelisteten Farbnamen statt den RGB Werten verwendet werden.
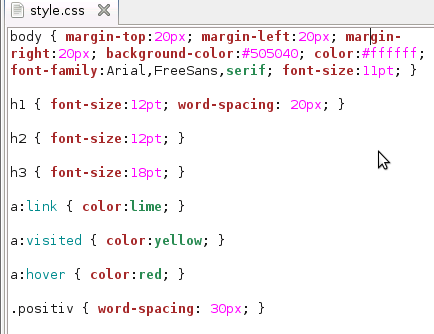
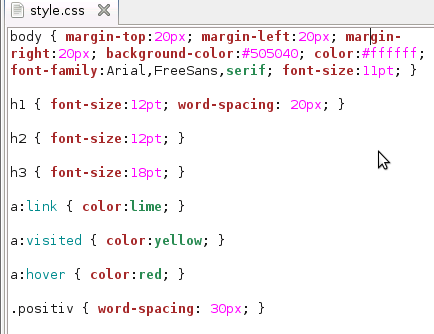
 Zuerst die grundlegenden Anweisungen für den "body":
Zuerst die grundlegenden Anweisungen für den "body":
Rand oben, links und rechts jeweils 20 Pixel immer mit Strichpunkt und Leerzeichen getrennt, dann folgt die Hintergrundfarbe,
Schriftfarbe, Schriftart und Schriftgrösse.
Dann 3 verschiedene Schriftgrößen bzw. Überschriften h1, h2, und h3.
In h1 ist zusätzlich zur Schriftgrösse eine Wortabstand von 20 Pixeln definiert.
Unter "a:link" die Schriftfarbe von verlinktem Text.
"a:visited" die Farbe von angeklickten links.(funktioniert nicht in jedem browser)
"a:hover" Farbveränderung von Text bei Kontakt mit dem Mauspfeil
Weitere Info's hier css4u

 Zuerst die grundlegenden Anweisungen für den "body":
Zuerst die grundlegenden Anweisungen für den "body":